Firefox - Cookie-Dialog-Blocker aktivieren
Geschrieben von Guenny amFirefox – Cookie-Dialog-Blocker
Vor kurzem ist der neue Firefox 120 erschienen, er bringt eine nützliche Cookiedialog Blockfunktion mit.
Du kennst nervige Pop-ups zur Genüge, diese haben in den vergangenen Jahren das Internet zu einem Klicknet gemacht.
Praktischerweise bringt der neue Firefox eine Funktion mit, um diese automatisch abzulehnen. Heißt, sie werden nicht einfach ausgeblendet, sondern sie werden beantwortet.
Leider ist diese Funktion bisher nur deutschen Nutzer und dem privaten Modus vorbehalten. Das kannst du allerdings einfach über about:config ändern.

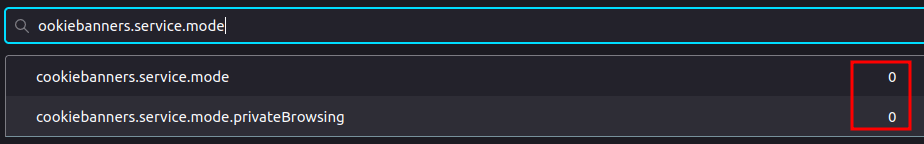
Du musst lediglich nach den Variablen cookiebanners.service.mode suchen und die Werte auf 1 setzen.
Sollten Cookie-Banner weiterhin nicht verschwinden, kannst du auch den Wert 2 setzen. Dieser sorgt dafür, dass Cookie Dialoge, die nicht abgelehnt werden können, automatisch akzeptiert werden.
- 0 Cookie-Banner Blocker deaktiviert
- 1 Cookie-Banner Blocker lehnt ab, sofern möglich
- 2 Cookie-Banner Blocker lehnt ab, sofern möglich und akzeptiert den Rest
Kontrollieren kannst du die Funktion in den Privacy Einstellungen about:preferences#privacy.
Natürlich kannst du die neue Surffreude ebenfalls auf Webseiten mit Cookie-Banner testen, so etwas wie chip.de oder dergleichen. Hier hat bei mir das Ablehnen nicht funktioniert, sondern nur Wert 2 mit Ablehnen, wenn möglich, und den Rest akzeptieren.
Fingerabdruck ade
Eine weitere praktische Funktion, um den Fingerabdruck beim Surfen zu reduzieren, bietet der neue Fingerprinting-Schutz in der Canvas API, welcher allerdings auch nur im privaten Modus aktiv ist.
Links ohne Tracking kopieren
Eine ebenfalls hervorragende neue Funktion ist das Kopieren eines Links über das Kontextmenü ohne Trackinginformationen.
![]()
Alle weiteren Neuerungen von Firefox 120 findest du bei Mozilla.





 Helfen die richtigen Systemeinstellungen nicht dauerhaft, kann die BIOS Batterie eine Ursache sein und muss getauscht werden.
Helfen die richtigen Systemeinstellungen nicht dauerhaft, kann die BIOS Batterie eine Ursache sein und muss getauscht werden.