Poodle - SSL 3.0 im Internet Explorer, Chrome oder Firefox deaktivieren
Geschrieben von Guenny amZum Abschluss der "Erste Hilfe" Serie über die Poodle Lücke (Windows Server, Apache, Postfix und Nginx) möchte ich kurz zeigen, wie sich das unsichere SSL 3.0 Protokoll in den bekannten Browsern abschalten lässt. Unbedingt nötig ist das nicht, da zum Beispiel Chrome und Firefox in den kommenden Versionen SSLv3 von Haus aus abschalten werden. Dennoch eine kleine Anleitung, soll ja Nutzer geben, die weiterhin ältere Browser nutzen:
Poodle - SSL 3.0 im Internet Explorer deaktivieren
Microsoft bietet seit kurzem eine FixIt Tool (Download) an, welches das unsicherere SSL Protokoll abschaltet. Das Tool ist nicht unbedingt notwendig, da mit wenigen Hangriffen die notwendige Einstellung selbst vorgenommen werden kann:
- Internet Explorer öffnen
- Einstellungen anzeigen (alt+X)
- Internetoptionen
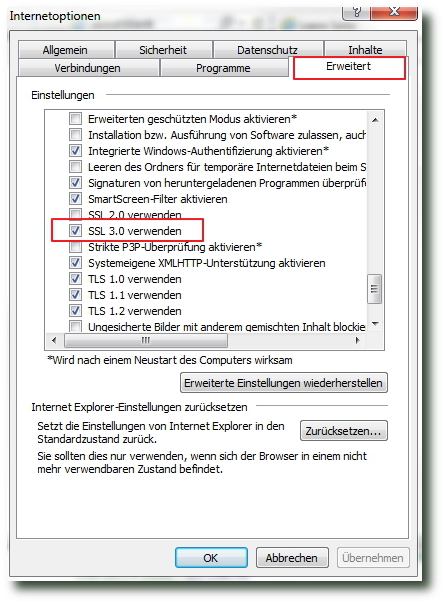
- Reiter "Erweitert" anklicken
- Den Haken bei "SSL 3.0 verwenden" entfernen

Poodle - SSL 3.0 im Firefox abschalten
Mozilla wird das Protokoll, wie schon erwähnt in der kommenden Version des Browsers deaktivieren. Wer dem zuvor kommen möchte, der muss folgendes einstellen:
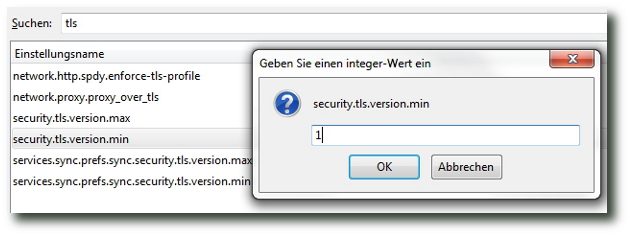
- "about:config" in die Adresszeile eingeben
- Den Schlüssel "security.tls.version.min" suchen
- Der vorhanden Wert muss auch "1" geändert werden.

Poodle - SSL3 in Chrome deaktivieren
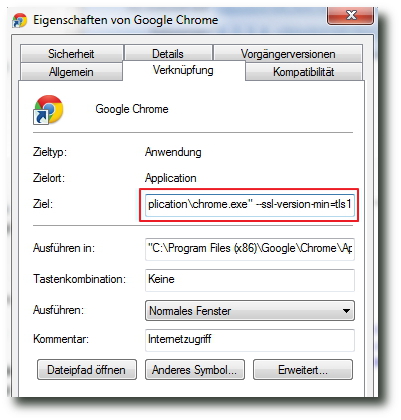
Auch Chrome wir in der neuen Version kein SSL 3 mehr unterstützen. Für den Moment genügt es die Verknüpfung mit einem zusätzlichen Schlüssel zu versehen.
- Rechtsklick auf die Chrome Verknüpfung
- Eigenschaften auswählen
- Im Reiter Verknüpfung unter Ziel am Ende den Wert "--ssl-version-min=tls1" anhängen