Kali Linux Tools unter Debian/Ubuntu installieren
Geschrieben von Guenny amNachdem unter dem Katoolin3 Artikel ein Kommentar zum kaputten Installationsscript aufgetaucht ist, möchte ich schnell ein Alternative zur Installation von Kali Tools unter Debian/Ubuntu vorstellen. Extra Scripte sind hierzu nicht mehr nötig.
![]()
Kali Linux Tools unter Debian/Ubuntu installieren
Eigentlich wird lediglich das Kali Linux Repository benötigt, danach können Abhängigkeiten und die gewünschten Pakete installiert werden. (Achtung das kann etwas dauern)
sudo bash -c "echo deb http://http.kali.org/kali kali-rolling main contrib non-free >> /etc/apt/sources.list
sudo apt-get update && sudo apt-get upgrade
Nun können zum Beispiel die 10 beliebtesten Tools installiert werden.
Folgende Tools sind in diesem Paket enthalten: netcat, wireshark, burpsuite,aircrack-ng, john the ripper, sqlmap, metasploit, hydra, nmap, responder und crackmapexec
sudo apt-get install kali-tools-top10
Alternativ können auch andere Pakete gewählt werden. Diese lassen sich einfach via apt ausfindig machen.
sudo apt search kali-tools-*
- kali-tools-802-11 - Kali Linux 802.11 attacks tools
- kali-tools-bluetooth - Kali Linux bluetooth attacks tools
- kali-tools-crypto-stego - Kali Linux Cryptography and Steganography tools
- kali-tools-database - Kali Linux database assessment tools menu
- kali-tools-exploitation - Kali Linux exploitation tools menu
- kali-tools-forensics- Kali Linux forensic tools menu
- kali-tools-fuzzing - Kali Linux fuzzing attacks tools
- kali-tools-gpu/ - Kali Linux GPU tools
- kali-tools-hardware - Kali Linux hardware attacks tools
- kali-tools-information-gathering - Kali Linux information gathering menu
- kali-tools-passwords Kali Linux password cracking tools menu
- kali-tools-post-exploitation Kali Linux post exploitation tools menu
- kali-tools-reporting Kali Linux reporting tools menu
- kali-tools-reverse-engineering Kali Linux reverse engineering menu
- kali-tools-rfid - Kali Linux RFID tools
- kali-tools-sdr - Kali Linux SDR tools
- kali-tools-sniffing-spoofing - Kali Linux sniffing & spoofing tools menu
- kali-tools-social-engineering - Kali Linux social engineering tools menu
- kali-tools-top10 - Kali Linux's top 10 tools
- kali-tools-voip - Kali Linux VoIP tools
- kali-tools-vulnerability - Kali Linux vulnerability analysis menu
- kali-tools-web - Kali Linux webapp assessment tools menu
- kali-tools-windows-resources - Kali Linux Windows resources
- kali-tools-wireless - Kali Linux wireless tools menu
Unter kali.org/tools/kali-meta findet ihr weitere Informationen zu den ob erwähnten Paketen.
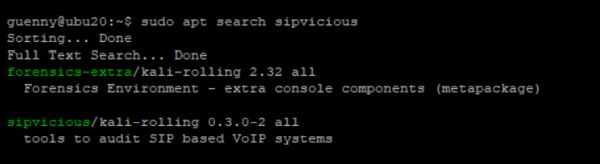
sudo apt search sipvicious
Wem das alles zu viel ist, der sucht einfach nach dem gewünschten Paket und installiert dieses.

Bei dieser Auswahl an Tools, die schnell jeder bestehenden Installation hinzugefügt werden können, kann der Winter kommen und ihr könnt viele neue Programme testen und ausprobieren. Aber bitte nur in einer Testumgebung.