Firefox 11 jetzt in 3D - Die Neuerungen im Detail
Geschrieben von Guenny amSind denn schon wieder sechs Wochen vorbei? Es scheint so, denn Firefox 11 steht seit Dienstag zum Download bereit.
Mit dabei hat der gute alte Browserkollege ein paar Neuerungen und Verbesserungen
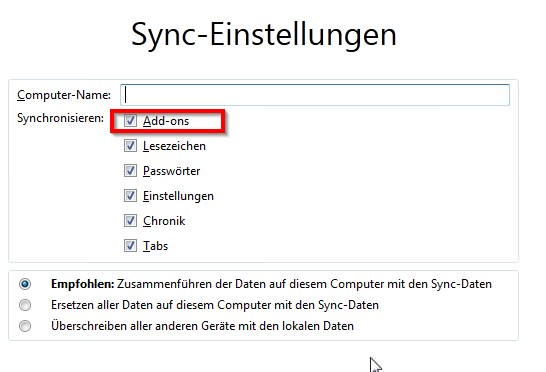
Add-ons können synchronisiert werden
Wie schon länger bekannt können Lesezeichen und Co über verschiedene Browser Versionen abgeglichen werden. (Anleitung)
Neben Bookmarks, Passwörtern und Einstellungen, werden nun auch Add-ons synchronisiert, damit ist auf jeder FF Installation das gleiche Erweiterungspaket installiert.

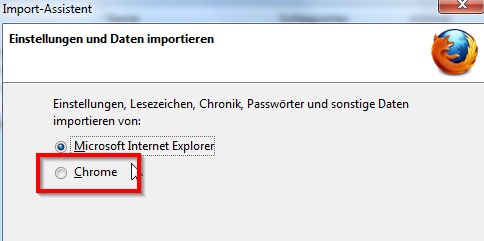
Chrome Import wird unterstützt
Neben dem Import von Internet Explorer Lesezeichen können nun auch Chrome Favoriten, History und Cookies in Firefox 11 importiert werden.
Standardmäßig wird dies bei einer Neuinstallation angeboten, wer einen Import manuell anschubsen möchte, der öffnet den Lesezeichenmanager über "Alle Lesezeichen anzeigen" oder Strg+Umschalt+B und wählt "Importieren und Sichern\Von einem anderen Browser importieren.." aus.

CSS Style Editor für Entwickler
Unter Web Entwickler\Stil-Bearbeitung oder Umschalt + F7 lässt sich ab sofort der Style Editor aufrufen. Dieser erlaubt es Webdesignern oder denen die es werden wollen, denn CSS Code einer Webseite unter die Lupe zu nehmen.
Werte können angepasst, erstellt oder importiert werden. Alle Änderungen werden sofort im Browser dargestellt und können bei Bedarf auch abgespeichert werden.
Webseiten in 3D betrachten
Etwas versteckt, aber dennoch eine ganz andere Sicht auf Webseiten bietet der neue integrierte 3D Inspector. Zu finden ist dieser über "Web-Entwickler\Untersuchen" oder Strg+Umschalt+I. In der danach angezeigten Fußleiste gibt es einen Button 3D, der euch die gewählte Homepage in allen Ebenen darstellt.
![]()
Die Leiste lässt sich ebenfalls über "Rechtsklick\Element untersuchen" einblenden
Die 3D Ansicht basiert auf WebGL und ist sicherlich eine der optischen Highlights von Firefox 11. Leider wird sie nicht von jeder Hardware unterstützt.

Neues Protokoll - HTTP Alternative SPDY wird unterstützt
Das wohl jedem bekannte HTTP Protokoll stellt aufgrund seines Alters einen Flaschenhals beim Surfen dar. Es benötigt zu viele Verbindungen und bremst damit den Seitenaufbau. Google hat als Lösung ein eigenes Protokoll SPDY (Speedy) vorgeschlagen, welches bis zu 50% schneller sein soll. Firefox 11 unterstützt dieses neue Protokoll testweise.
Die Protkollalternative kann über about:config unter dem Filter network.http.spdy.enabled --> true aktiviert werden.
Das CSS Objekt text-size-adjust wird unterstützt
Mit text-size-adjust wird nun eine CSS Eigenschaft unterstützt die speziell Nutzern von mobilen Geräten Vorteile bringt.
Dabei handelt es sich um eine Möglichkeit, Texte nachträglich zu skalieren und richtig anzuzeigen.
Bei Smartphones ist die Auflösung oft anders, als beim klassischen Monitor, dadurch ist eine Nachtjustierung sinnvoll. Da es sich um keinen allgemeinen Standard handelt muss für die Eigenschaft ein Prefix verwendet werden(-moz-text-size-adjust, -webkit-text-size-adjust und -ms-text-size-adjust).
HTML5 Änderungen
Im HTML5 Bereich wurde die Media Player Steuerung überarbeitet und das outerHTML Element eingeführt. Beim Betrachten des Quellcodes wird nun ein HTML5 Parser für die Syntaxhervorhebung verwendet.
Bessere Websockets und verbesserte IndexedDB
Unter der Haube wurde ebenfalls gearbeitet. So sind die Websockets nun ohne Vendor PRefix nutzbar und die IndexedDB erlaubt das Abspeichern von Daten.
Außerdem unterstützt XMLHttpRequest nun HTML-Parsing. Dazu kommen die übliche Verbesserungen und Fixes.
Dann bis in sechs Wochen