Firefox 16.0.1 - WebApps, neue Entwicklertools und bessere Leistung bei Spielen
Geschrieben von Guenny amFür Mozilla war es die Tage wieder soweit und Firefox 16 wurde veröffentlicht. Nachdem eine Sicherheitslücke festgestellt wurde, zog man das Release wieder zurück. Mit der Version 16.0.1 ist heute nun offiziell, der neue Firefox erschienen.

Da ich über die Neuerungen noch nicht berichtet hatte, hier noch einmal die Änderungen im Detail.
Die neue Version bringt für den normalen Nutzer keine großen optischen Veränderungen mit sich, jedoch hat sich unter der Haube einiges getan.
- Der neue Firefox soll schneller und flüssiger agieren, besonders bei Spielen und Animationen. Möglich macht das die neue inkrementelle Garbage Collection, die speziell JavaScript einen Schub gibt.
- Neu an Bord ist ebenfalls die Unterstützung für Web Apps, dabei handelt es sich um den zukünftigen App Standard für Mozillas App Store.Die kleinen Programme lassen sich dann auf dem Desktop, im mobile Browser oder dem kommenden Firefox OS nutzen. Die Mozilla Entwickler stellen dafür extra ein Anleitung bereit.
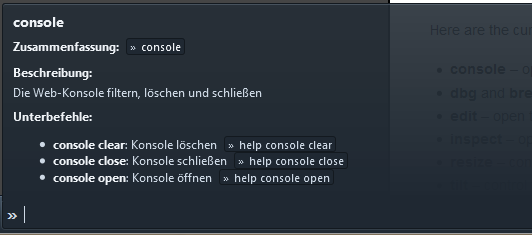
- Auch die neue Entwickler Kommandozeile (Umschalt +F2) verbessert die Usability. Sie hilft bei der Fehlersuche bzw. beim Optimieren von Webanwendungen. Wer ein paar Infos zur Benutzung haben möchte der gibt einfach "help console" ein oder liest sich durch das offizielle Mozilla Paper.

- Ebenfalls interessant, speziell für Webentwickler, dürfte der Wegfall einiger CSS Präfixe sein, die inzwischen als stabil gelten. Folgende Befehle kommen in Zukunft ohne "-moz" aus:
- CSS Animations:animation, animation-name, animation-duration, animation-delay, animation-timing-function, animation-iteration-count, animation-direction, animation-play-state, animation-fill-mode, @keyframes
- CSS3 Transitions:transition, transition-property, transition-delay, transition-duration, transition-timing-function
- CSS3 Transforms: transform, transform-origin, transform-style, backface-visibility, perspective, perspective-origin
- CSS3 Image Values: linear-gradient(), radial-gradient(), repeating-linear-gradient(), repeating-linear-gradient()
- Weiter wird der neue Audio Codec Opus nun standardmäßig unterstützt.
- Der ausführliche Speicherreport unter "about:memory" wird nun noch präziser und unterteilt die Auswertung in offene Tabs.
Download Firefox 16.0.1