In der "Post Flash" Zeit liegt es Nahe, die Erstellung von Animationen oder anderem Content komplett ins Web zu verlagern. Dafür werden dann gerne Buzzwörter wie Cloud und Co verwendet.
Animatron
Auch der HTML5 Editor Animatron kommt nicht ganz ohne dieses Trendwort aus, denn der dort erstellte Content wird praktischerweise ohne zutun des Benutzer automatisch in der Amazon Cloud hinterlegt. So bleibt die dort erstellte Arbeit stets erhalten.

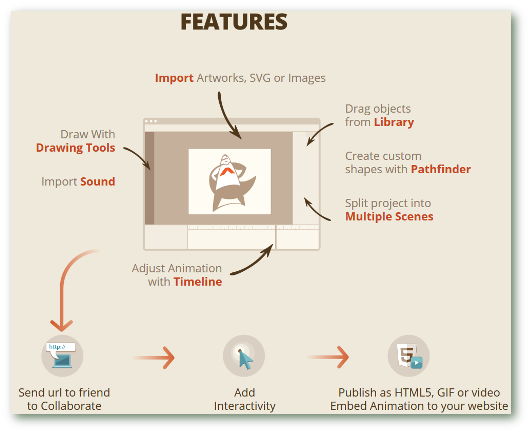
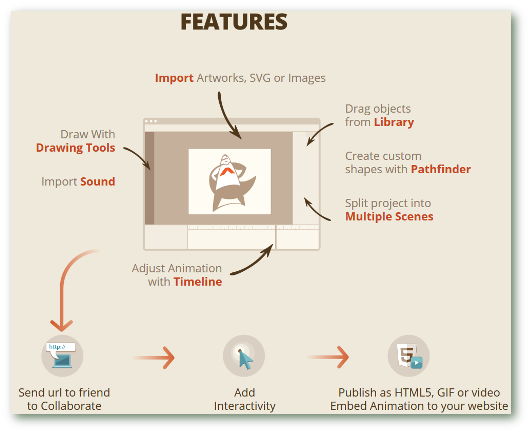
Einfache und praktische Bedienung steht bei Animatron im Vordergrund. Die Entwickler wollten einen Online Editor für Animationen, Filme, Banner oder Infografiken erschaffen, dessen fertige Inhalte ohne Barrieren auf nahezu jedem Gerät wiedergegeben werden können.
Die Umsetzung ist ihnen mit einem WYSIWYG Editor direkt im Browser recht gut gelungen. So lassen sich einfach Bilder und Sounds importieren, Pfade und Objekte zeichnen oder Szenen aufsplitten und via Timeline editieren.

Der Einstieg in das Erstellen einer ersten Animation wird durch eine ausführliche Hilfeseite erleichtert. Hier finden sich Antworten auf die häufigsten Fragen, Tutorials in Form von Videos, die wichtigsten Tastaturkürzel und Schritt für Schritt Anleitungen. Alle Bereiche werden klar und deutlich erklärt, die Starthilfe gefällt wirklich sehr gut.
Einziger Nachteil, den ich bis jetzt feststellen konnte, ist die nötige Registrierung, sollte das eigene Projekt exportiert, geteilt oder veröffentlicht werden.
Ist das erste Projekt erstellt, erfolgt eine Einbindung über einfache Codeschnipsel, welche einen JS Player in die eigene Webseite einbinden.
Unterstützung für die Umsetzung ihres Onlineeditors fanden die Entwickler übrigens bei Jetbrains, die bekannte Schmiede für Entwickler Werkzeuge.
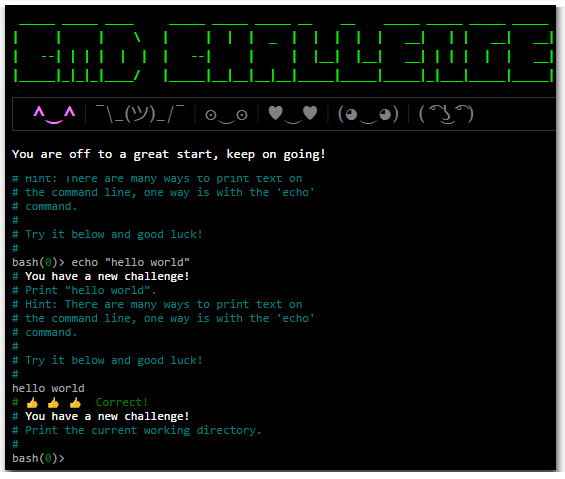
 Das Kommandozeilen Tool ist Open Source und kann auf Github jederzeit erweitert oder verbessert werden.
Das Kommandozeilen Tool ist Open Source und kann auf Github jederzeit erweitert oder verbessert werden.