Jetstrap 1.0 - Praktisches browserbasiertes Entwicklungstool für Twitter Bootstrap
Geschrieben von Guenny amWie dem Jetstrap Blog zu entnehmen ist, wurde heute Version 1.0 der Web-IDE für Bootstrap veröffentlicht.
Das Twitter Framework erhält mit Jetstrap 1.0 einen webbasierten Interface Builder, der zurzeit seine Konkurrenz suchen muss.
Das Online Tool ermöglicht es, per Drag & Drop schnell und einfach Webseiten zu erstellen. Mit der neuen Variante soll dies noch einfacher von statten gehen, hier ein kurzer Blick auf den neuen Interface Builder.
Neuer Aufbau, bessere Usability
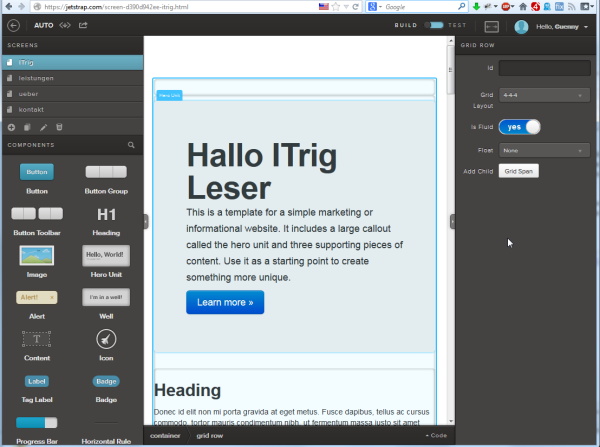
In der neuen Version sind grundlegende Dinge erhalten geblieben, dafür wurde versucht die Usability zu verbessern.
So wurde die Auswahl der Komponenten auf die linke Seite verschoben, direkt darüber befindet sich nun die Seitenverwaltung.
Mit der neuen Position ist auch die Unterteilung in die Bereiche Buttons, Typo, Container, Navigation, Formulare, Gerüste und Tabellen abgeschafft worden. Die seitliche Komponentenauswahl wirkt nun nicht mehr so erdrückend und so dominant wie noch in der alten Version. Hier wird nun klar der Content in den Vordergrund gestellt.
Die Vorschaufunktion für Smartphones, Tablets, Desktops und Co (oben Rechts) ist erhalten geblieben und hat lediglich ein dynamischeren Hintergrund erhalten.

Neuer Code-Editor
Der Quellcode-Editor wurde erneuert und bietet nun die Möglichkeit, Code direkt zu verändern.
Das Modul lässt sich wie schon in den alten Versionen unten Rechts mit dem Klick auf "Code" öffnen.
Neben der Navigation innerhalb des Quellcodes, kann die Ansicht zwischen HTML, JavaScript und CSS gewechselt werden.
Für jede Komponente lässt sich beim Entwurf ein ID oder Klasse vergeben, um sie später per CSS ansprechen zu können.
Leider ist in der neuen Version das sofortige Einfügen der ID als Selektor in die CSS Datei verschwunden.
Dies muss nun händisch geschehen.

Neuer Text-Editor
Bisher musste der Webseitentext umständlich in einem anderen Fenster editiert werden. Mit Version 1.0 geschieht dies nun direkt auf der Seite, was die Arbeit um einiges erleichtert. Stiländerungen wie "fett oder kursiv" können über das Menü am oberen Bildrand festgelegt werden, die Größe wiederum auf der rechten Seite. Ganz perfekt scheint der neue Texteditor also noch nicht zu sein.
Neue Vorlagen
Beim Erstellen einer neuen Seite (Screen) innerhalb eines Projektes besteht nun die Möglichkeit zwischen verschiedenen Vorlagen zu wählen.
(Empty, Starter, Jumbotron, Marketing, Fluid, Narrow Marekting, Justified Nav).
Für den ersten Einstieg in den Webeditor ist dies sicherlich eine praktische Sache.
Hat man bereits eine Vorlagenseite erstellt, ist es jedoch sinnvoller, diese du duplizieren, was über das Menü unterhalb der Screens möglich ist.

Neues Preismodell
Mit den Änderungen hat auch ein Preismodell Einzug gehalten. So ist ab sofort nur noch 1 Projekt mit 10 Seiten vollständig umsonst. 10 Seiten mit beliebig vielen Unterseiten werden in Zukunft $20 pro Monat kosten. Ich hoffe das der freie Zugang in Zukunft nicht abgeschafft wird.
Fazit
Der Aufbau und die Usability haben sich mit der neuen Version zum großen Teil verbessert. Wie oben bereits erwähnt, störe ich mich etwas an der fehlenden Selektorfunktion. Insgesamt überwiegen aber die positiven Seiten. Allein mangels einer brauchbaren Alternative bleibt Jetstrap auch in Zukunft die schnellste und einfachste Art, um aus dem Twitter Framework Bootstrap eine Webseite zu erstellen und diese (umsonst) lokal zu exportieren.
Die neue Version konnte ohne Probleme im neuen Firefox 20 genutzt werden, bei älteren hatte ich oft die besten Ergebnisse, wenn ich Chrome verwendetet habe, auch hier scheinen Verbesserungen gemacht worden sein.