Einfach eigene Themes für Google Chrome online erstellen
Geschrieben von Guenny amIm Januar hatte ich einen Artikel veröffentlicht, in dem ich euch das Erstellen von Themes für Google Chrome etwas näher bringen wollte. Den Kommentaren dort ist zu entnehmen, dass einige mit der manuellen Themeerstellung so ihre Probleme haben. Meistens hängt an es an der manifest Datei oder beim endgültigen Packen des Themes.
Für diejenigen die einen einfacheren Weg wählen möchten, gibt es inzwischen ein praktisches Online Tool. Sozusagen ein Chrome Theme Creator mit dem ihr einfach euer eigenes Theme zusammen klicken könnt und keine Programmierkenntnisse benötigt. Ich möchte euch heute zeigen wie das Schritt für Schritt funktioniert.
Eigenes Chrome Theme online erstellen
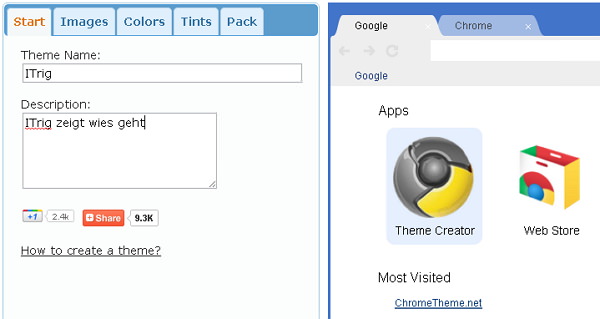
- Chrome Theme Creator aufrufen und einen Theme Namen vergebene. Wir nennen es "ITrig"
- Bei Bedarf kann noch eine Beschreibung vergeben werden "ITrig zeigt wies geht"

- Der erste Reiter ist nun schon erfolgreich ausgefüllt und wir können auf "Images" wechseln
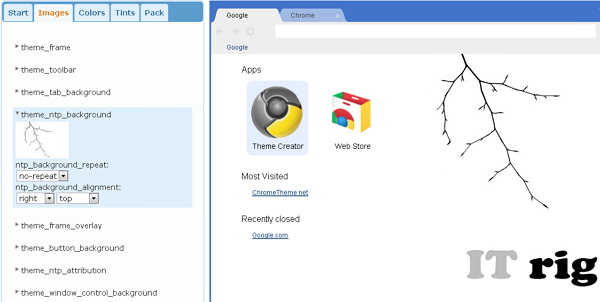
- Hier gibt es nun verschiedene Frames, d.h. einzelne Bereiche der Browser Oberfläche, die ihr individuell anpassen könnt. Sobald ihr mit der Maus über einen Framebereich fahrt, wird dieser auf der rechten Seite mit einem roten Rahmen hervorgehoben und ihr wisst was gemeint ist.
- theme_frame: Bereich hinter den Tabs
- theme_toolbar: Aktueller Tab samt Toolbar (sollte mindestens 119 Pixel hoch sein)
- theme_tab_background: Inaktive Tabs
- theme_ntp_background: Haupthintergrund
- theme_frame_overlay: Bild das links oben im Eck erscheint
- theme_button_background: Toolbar Schaltflächen
- theme_ntp_attribution: Bild das unten "erstellt von" anzeigt
- theme_window_control_background: Hintergrund für Kontrollschaltflächen wie "vergrößern" oder "schließen"
- In unserem Fall möchten wir den Hintergrund anpassen, sowie das Bild für "Design von" einbinden
- Passt ein hochgeladenes Bild nicht, könnt ihr es per Klick wieder löschen. Sollte es von der Größe nicht passen, können diese in meinem alten Artikel nachgelesen werden.

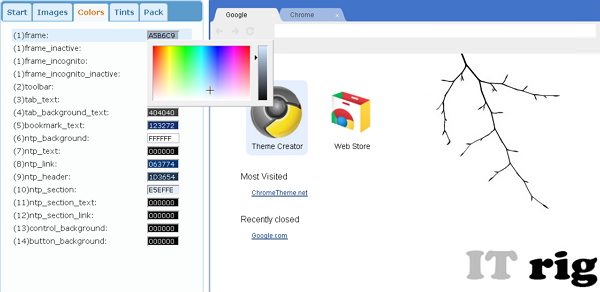
- Nachdem wir nun ein Logo und ein Hintergrundbild eingefügt haben, können wir zum nächsten Reiter "Color" wechseln. Hier können einzelnen Farben weiter angepasst werden.
- Sobald man einen Bereich ändern möchte, klickt man auf die jeweilige Farbe und kann einen neuen Farbton aus einer Farbauswahl wählen. Zusätzlich werden kleine Infos zum jeweiligen Bereich eingeblendet

- Sind alle Farben angepasst kann in den "Tint" Bereich gewechselt werden. Hier handelt es sich um einzelne Farbtöne die in den Bereichen Buttons, Frames, inaktive Frames oder Hintergrund Tab angepasst werden können.

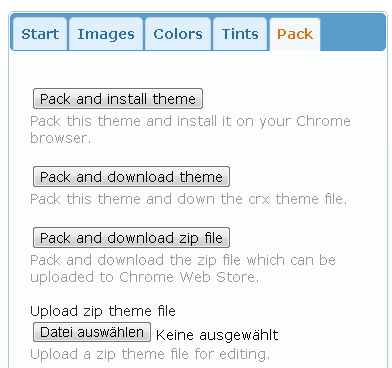
- Im letzten Schritt muss das Theme noch gepackt werden. Das kann im Reiter "Pack" erledigt werden. Dort gibt es folgende Optionen
- Packen und installieren
- Packen und Theme downloaden
- Packen und Zip downloaden
- Zip hochladen

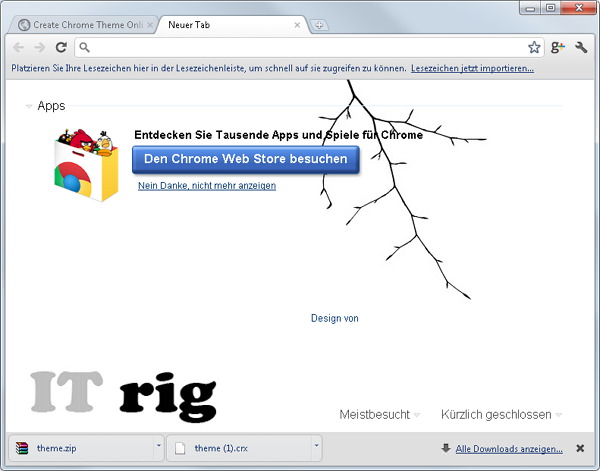
- Abschließend kann nun das neue Theme bewundert oder bei Bedarf als ZIP Datei direkt bearbeitet werden. Diese beinhaltet die manifest.json und alle verwendeten Bilder. Der Chrome Theme Creator kann natürlich ebenfalls verwendet werden auch den Upload von Dateien unterstützt.
- Wer das eben erstellte Theme verwenden möchte, der kann es gerne downloaden