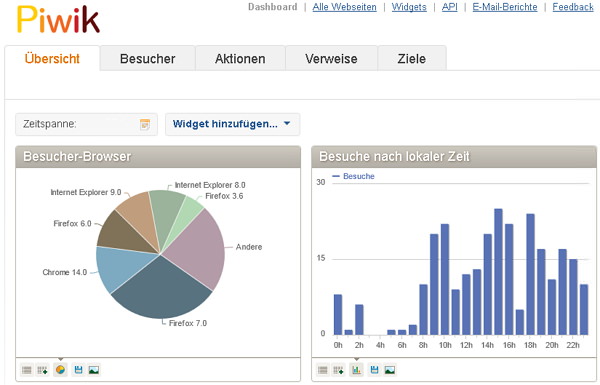
Piwik 1.9.2 - Do Not Track Funktion wird nun ignoriert
Geschrieben von Guenny amAuf ITrig gab es diese Woche viel über Tracking, da passt auch die Veröffentlichung von Piwik 1.9.2 gut ins Bild.
Das Analysetool reagiert in der neuen Version nicht mehr auf eine aktivierte "Do Not Track" Funktion im Internet Explorer. Die Einstellung, welche Webseiten mitteilen soll, dass man nicht verfolgt werden soll, ist beim neuen Internet Explorer 10 standardmäßig aktiv, bei Firefox und Chrome bisher noch optional. Aus diesem Grund haben sich die Entwickler des Google Analytics Konkurrenten entschieden in Zukunft DNT zu ignorieren.
Da mit Werkzeugen wie Piwik nur Webseitenbesucher gezählt und analysiert werden, hat die Neuerung keinen nennenswerten Effekt auf Besucher von Seiten, die mit Piwik arbeiten.
Bei Bedarf kann diese Einstellung in der Pluginverwaltung wieder deaktiviert werden.

Ein weitere neue Funktion ist das Kopieren von Dashboardeinstellungen, dies macht es dem Administrator leichter individuelle Dashboards für mehrere Nutzer freizuschalten. Daneben wurden viele kleine Fehler, wie zum Beispiel die Skalierung auf mobilen Geräten behoben.
- #3486 Ignore Do Not Track setting for IE 10 browsers
- #3487 Dashboard: related report Visitor Browser Version not loading, subtables showing "no data"
- #3379 Allow the Super User to copy a customized dashboard to another user
- #3065 Improve dashboard performance: streamline 2 http requests
- #3488 Widgetized dashboard widgets empty if more than one segment is used
- #3492 Conversions not showing up in Goals metrics
- #3516 SEO widget: domain name creation working for more date formats
- #3323 Include scheduled reports in integration tests
- #239 Configure anonymous dashboard
- #2977 Change "Continent" (log_visit.location_continent) to a computed value
- #3265 Hide link to visitor log in embed widget (piwikMenu is not defined)
- #3416 Detect Mobile scaled Resolution via window.devicePixelRatio
- #3438 Stats randomly revert to zero
- #3476 tracking fails when plugin fails to load (because its files cannot be found)
- #3478 Notice: Indirect modification of overloaded property Piwik_Config::$General has no effect
- #3483 Sparklines dont work in dashboard
- #3485 modification of overloaded property Piwik_View::$locationProviders has no effect
- #3497 Domain age reported wrong
- #3502 Site Search priority input should be Tracking API params, then parse the URL query
- #3503 Goals Names containing html entities are displayed double encoded in column names
- #3509 Notice: Undefined index: idSite in visitorLog.tpl.php
- #3523 import_logs.py triggering "Warning: urldecode() expects parameter 1 to be string, array given in core/Tracker/Action.php on line 974"
- #3524 Avoid provider plugin's reverse lookup if GeoIP Org/ISP database is used
- #3521 Add search engine 360search